Google’s new Core Web Vitals have been making waves recently in the SEO and web design communities. But what exactly are Core Web Vitals and why are they so important?
What are Core Web Vitals?
In May 2020 Google announced an update to their ranking algorithm that would add more organic ranking signals for user experience. As part of this Google algorithm update, rolled out mid June 2021, Core Web Vitals has become part of Google’s ranking algorithm.
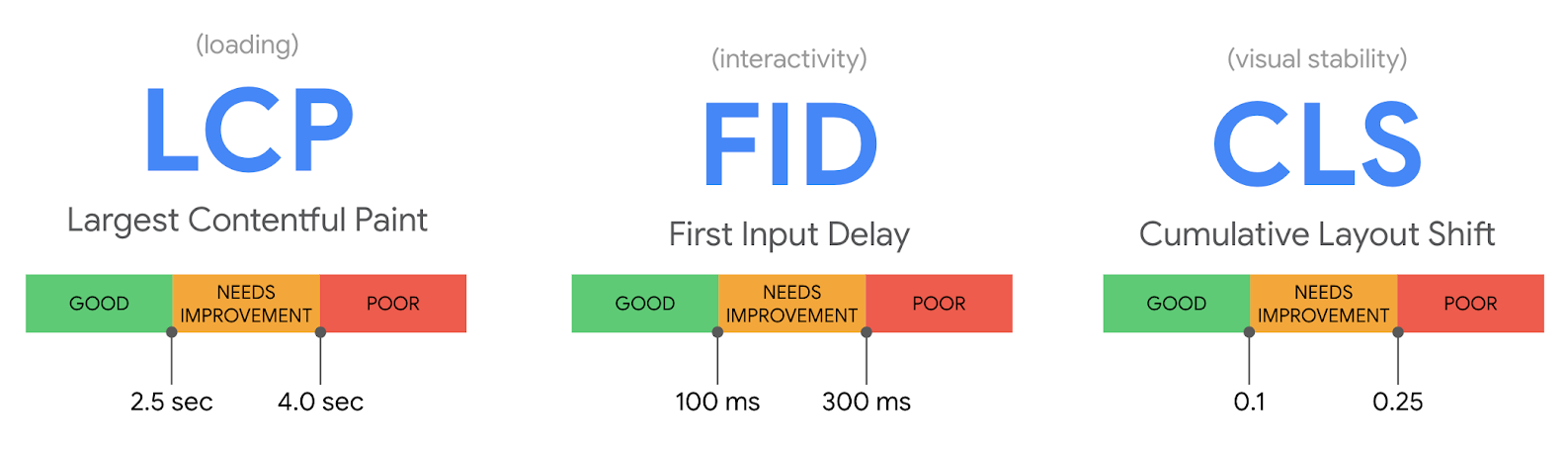
Core Web Vitals are speed metrics that are part of Google’s Page Experience signals, used to measure user experience for both mobile and desktop platforms. Core Web Vitals are made up of three specific metrics:
- Largest Contentful Paint (LCP),
- First Input Delay (FID), and
- Cumulative Layout Shift (CLS)
These are the three pillars of Google’s page experience update.
This set of metrics are ranked to three outcomes: good, needs improvement and poor (fails).

(Source: Search Engine Journal)
Largest Contentful Paint (LCP)
Largest Contentful Paint measures the time it takes the web site to show real-world users the largest element on the screen. To provide a good user experience, LCP should occur within 2.5 seconds of first page load. Google has clarified that the LCP metric only measures content above the fold which means any content that appears before the user begins scrolling down the page. The LCP metric only measures the load time of elements that are important to the user experience, such as images, videos, and text elements.
First Input Delay (FID)
The First Input Delay metric (FID) measures the time from when a real-world user interacts with the page (e.g clicking on a link, taps a button, first user input) to the time when a browser is able to respond to that interaction. Google has stated that scrolling and zooming are not included in this Core Web Vitals metric.
Measured in milliseconds, FID is important because it measures how real-world users interact with web sites. The longer the delay, the worse the user experience and web page experience will be.
Cumulative Layout Shift (CLS)
Culmulative Layout Shift (CLS) measures unexpected layout shifts (e.g intrusive ads, pop-ups, moving banners) and how much these layout shifts affect a web page’s visual stability. Web sites that have these unexpected layout shifts and poor visual stability will result in a very poor user and page experience, as users will struggle to use and navigate your web site. Ensuring content elements have a reserved space will help to keep visual stability at its highest, resulting in a better Culmative Layout Shift (CLS) score.
Cumulative Layout Shift (CLS) is important for user experience as users will often become frustrated with a web site that has unexpected moving elements and poor visual stability, leading to them leaving the web page to find a web site that provides a better user experience.
Why are Core Web Vitals Important?
Core Web Vitals are important as Google will be making page experience an official ranking factor. Alongside existing metrics in Google’s page experience such as mobile-friendliness, safe browsing, and HTTPS security, Core Web Vitals will be used in future Google Algorithm Updates that choose which web sites to rank in the Google Search Engine.
User experience is also important for your users to ensure they have a pleasant experience while browsing your web site. Having a good user experience will help to ensure users and customers keep returning to your web site.
How does Core Web Vitals Affect My Rankings?
While Core Web Vitals is becoming an official ranking factor in Google’s algorithm, Google themselves have stated:
“In general, we (Google) prioritize pages with the best information overall even if some aspects of page experience are sub-par. A good page experience doesn’t override having great, relevant content.”
This means that having high-quality, relevant content is still king in the eyes of Google. This doesn’t mean you should ignore Core Web Vitals, however, as it shows user experience is becoming an important part of Google’s search engine ranking algorithm. If you’re trying to rank in a competitive space, you may find combining high-quality content with excellent user experience gives you the boost you need!
Core Web Vitals Tools
So now that we’ve covered the Core Web Vitals metrics, what they are and how they could affect your rankings, the next step is how to measure and report on these three metrics (LCP, FID, CLS).
Thankfully, Google has made tracking these three metrics (LCP, FID, CLS) easy with Google’s Chrome User Experience Report (CRUX). Google CRUX collects the real user measurement data (field data) for each Core Web Vital metric and this data enables site owners to quickly assess the performance of their own website.
Googe’s Chrome User Experience Report (CRUX) utilizes the last 28 day period of data to populate the field data of Core Web Vitals and within that data, only uses the 75th percentile. This allows for a more accurate representation of user interaction and your website’s performance. CRUX data also powers Google tools such as Pagespeed Insights and Google’s Core Web Vitals report in Google Search Console.
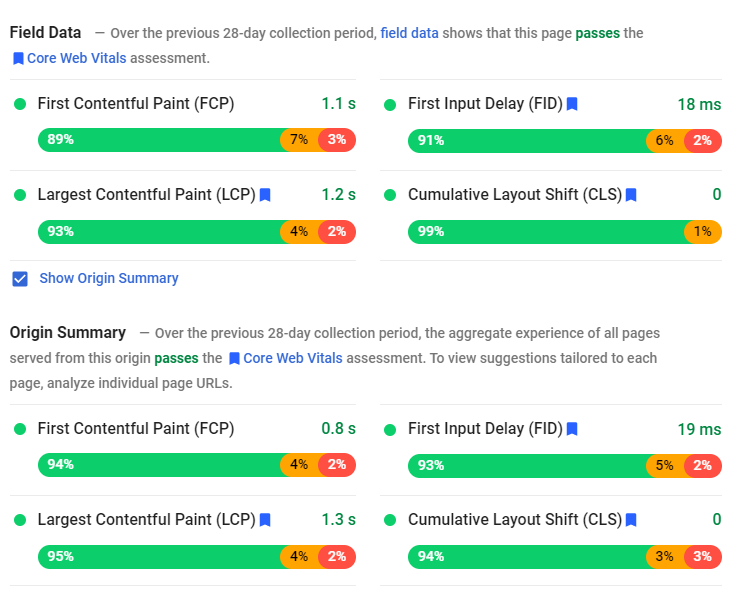
Google’s Pagespeed Insights is a tool that provides a Core Web Vitals assessment underneath its overall page speed assessment of a web page. Google Pagespeed Insights provides both the field data and an origin summary report for Core Web Vitals.

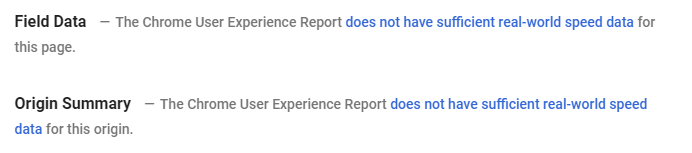
Occasionally a website being run through Google Pagespeed Insights may not have any Core Web Vital data. This is due to CRUX not having enough real-world speed data to provide Core Web Vital Scores for that page.

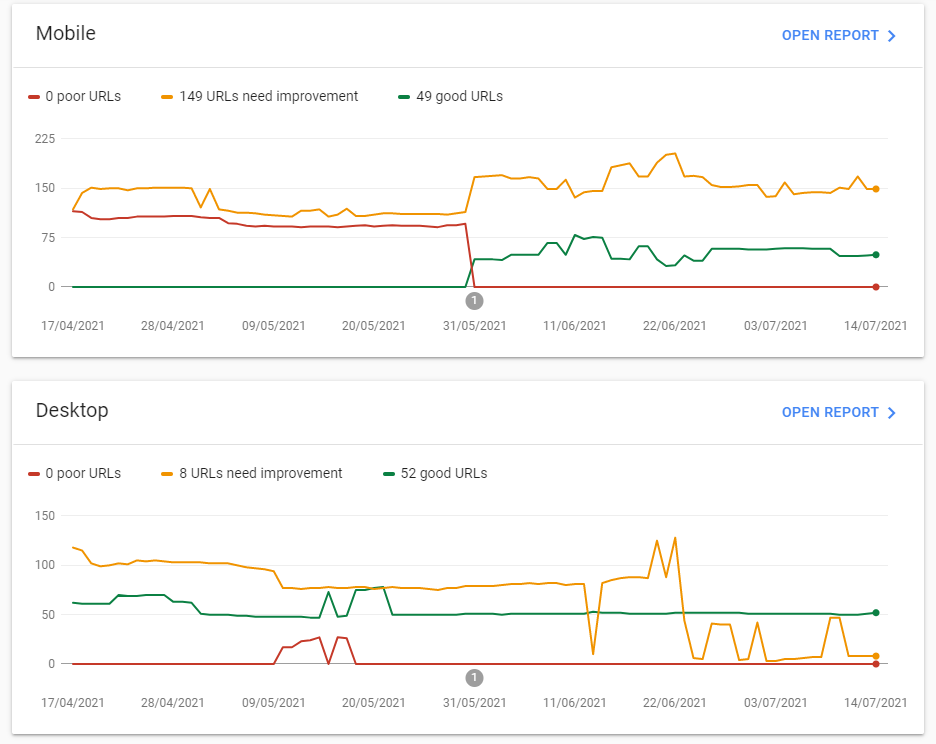
Google Search Console has a dedicated area containing two Core Web Vitals Reports, one for mobile and one for desktop. Inside this report you’ll be able to see how your pages are categorized, either as poor URLS, URLS need improvement or good URLS.

Core Web Vitals Report Tools
Below are some of the tools available to help you measure, report and improve your websites Core Web Vitals scores:
- Chrome User Experience Report
- Pagespeed Insights
- Google Search Console (Core Web Vitals Report)
- Web.dev
Lab Data Tools to Measure Core Web Vitals
While Core Web Vitals are field metrics, many of them can also be measured in the lab. Lab measurement is a great way to test Core Web Vitals metrics during the development of a website before it is available to users online. To measure Core Web Vitals metrics in a lab environment you can use the following lab data tools:
Ways to Improve Your Core Web Vitals Score
There are many ways to improve your Core Web Vitals score that will also assist with increasing your website’s performance, speed of page loads and ensure a better user experience. Some of these include:
- Image Optimisation
- JS/CSS Optimisation
- Reduce Render Blocking Resources
- Server Response Times
Image Optimisation
Images are often the biggest reason for bad website performance and page speed, as images are uploaded and used on web pages without being properly optimized. Ensuring images are resized, compressed (using image compression tools), and uploaded in the correct format can have a big impact on your website’s performance.
Implementing lazy loading for your website’s images will also assist in increasing your Core Web Vitals Score. Lazy loading works by only loading & displaying the image to the user once they have reached the image, instead of loading all the images the first time the page loads.
JS/CSS Optimisation
Correct optimization of large JS and CSS files can reduce website load times and increase performance. Depending on the website, these files can be quite large and are required by the website for web pages to function and display correctly. By correctly optimizing your JS/CSS files through minifying them, combining the files, and utilizing GZip compression, site owners will be able to see improved page load times on both mobile and desktop.
While it’s best to consult a qualified website developer before making these changes, some major content management systems such as WordPress have plugins that allow you to easily make these optimizations.
Reducing Render Blocking Resources
Render blocking resources are files such as fonts, CSS, Javascript, and HTML files that are required for the process of rendering a web page. When rendering a web page, the browser will stop downloading any non critical resources until the important page resources have finished processing.
Reducing render-blocking resources by inlining important resources, deferring the load of non critcal resources, and removing resources that aren’t used is a great way to improve your site’s load speed and performance.
Eliminating and reducing render-blocking resources is a great way to increase Web Core Vital score metrics like Largest Contentful Paint (LCP).
Server Response Times
Slow server response times can greatly affect every single page-load metric, including LCP. The faster the server response time, the quicker it can send content to the browser and render the web pages. You can measure your server’s response time by using the Time To First Byte (TTFB) metric and see where improvements can be made.
By utilizing effective server optimization, caching static assets, and serving HTML pages cache first, you’ll be able to lower your server’s response time and your website’s load time. If your site is hosted on a slow, shared hosting server, you might want to consider moving to a dedicated hosting plan where you don’t need to share server resources with other websites.
Utilizing a Content Delivery Network (CDN) will also help to improve server response times and page speed. A CDN is a network of servers in locations around the world and allows for the quick transfer of assets required for loading website pages. Without a CDN, your site will only be accessible from one server, meaning users who live far away from the location of this server will experience much longer page load times (as they literally have to travel around the world to view your web page).
These are just a few of the optimizations you can make to improve your Core Web Vitals Score and website page experience.
Conclusion
As Google has now stated that Core Web Vitals will become a ranking factor in their algorithm, it’s a good time to start focusing on improving the Web Vitals metrics for your site. Working to improve all three core metrics (LCP, FID, CLS) will not only improve web page loading time, user experience and provide better mobile and desktop functionality, but may also help you get that boost in search engine rankings you’ve been looking for.
To find out more about the Core Web Vitals metrics (LCP, FID, CLS) or to get assistance to improve your website’s Core Web Vitals score, contact Digital Meal today to see how we can help.


